Communication between components
RSC's have a limitation when it comes to lifting state up to the most common ancestor. The solutions also clean up your regular react apps.
RSC's have a limitation when it comes to lifting state up to the most common ancestor. The solutions also clean up your regular react apps.

Last week I was playing with css animation timelines. They have the power to simplify web animations, but are they enough?
"I have written this function so many times that I recognise it's shape."

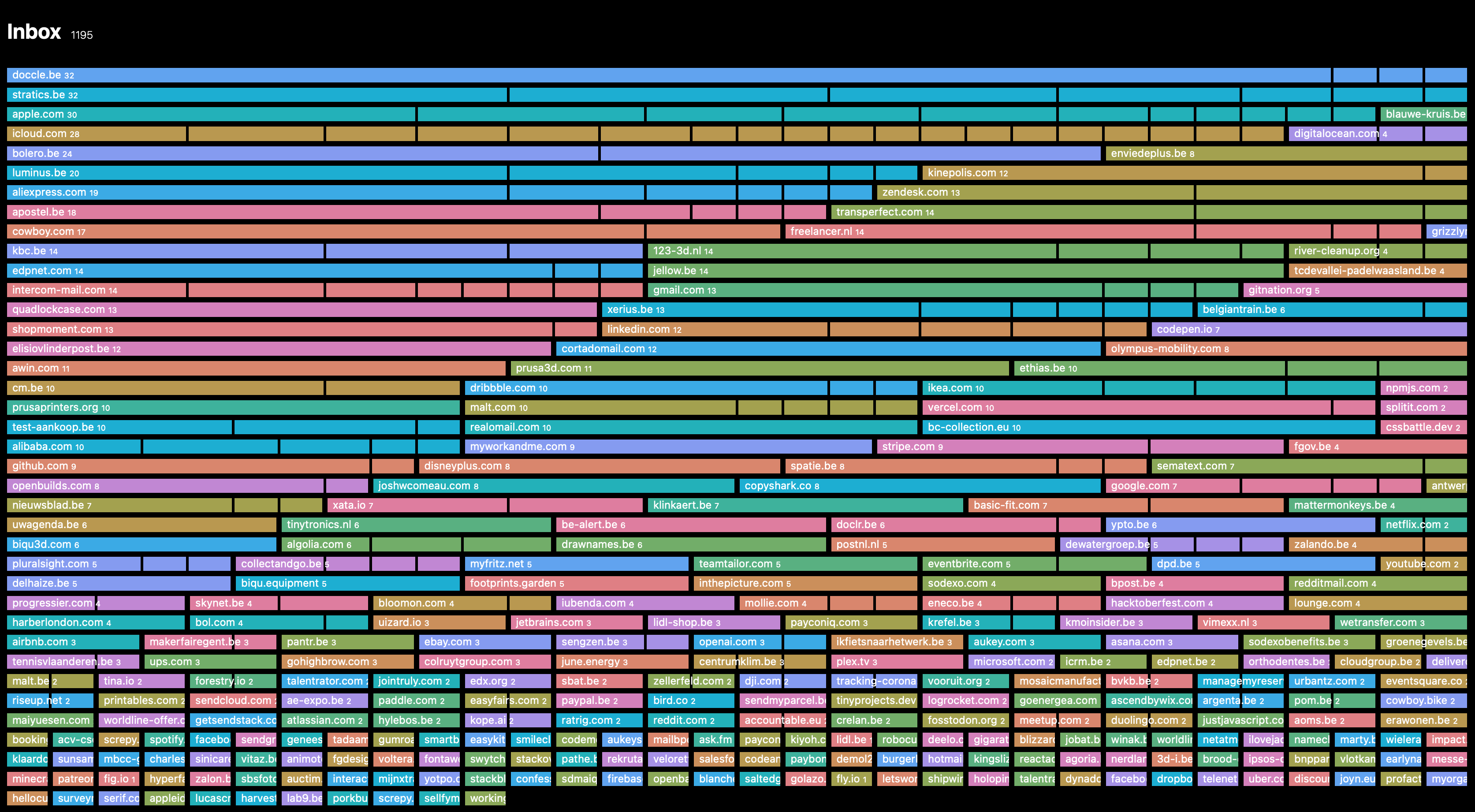
Staying on top of things is hard. Build tools that help you.
According to the React maintainers, React developers reach for the useEffect hook too quickly. It is far from the only hook with many naive usages. Why won't we go through my favorite example of an incorrect usage for useRef?
I'm always starting new projects. Here are some of the things I have been working on.
A novel 3D printer build around a rotating build plate. All of the electronics are located underneath the build plate.
Direct GCODE generation in the browser. Create a graph with a set of pre-build nodes for 3D modelling and webGPU slices this realtime straight from the signed distance field graph definition into valid GCODE.
A game of super oxo.
A modern monochrome black and white VSCode color theme.
A 20% mechanical hot-swappable bluetooth split keyboard the size of a credit card.
A website for our embroidery business.
A Pinterest like feed of gadgets. Perfect for making birthday gift lists.